Manage objects, documents or descriptions
DocsThis page explains how to add and manage an object, document or description.
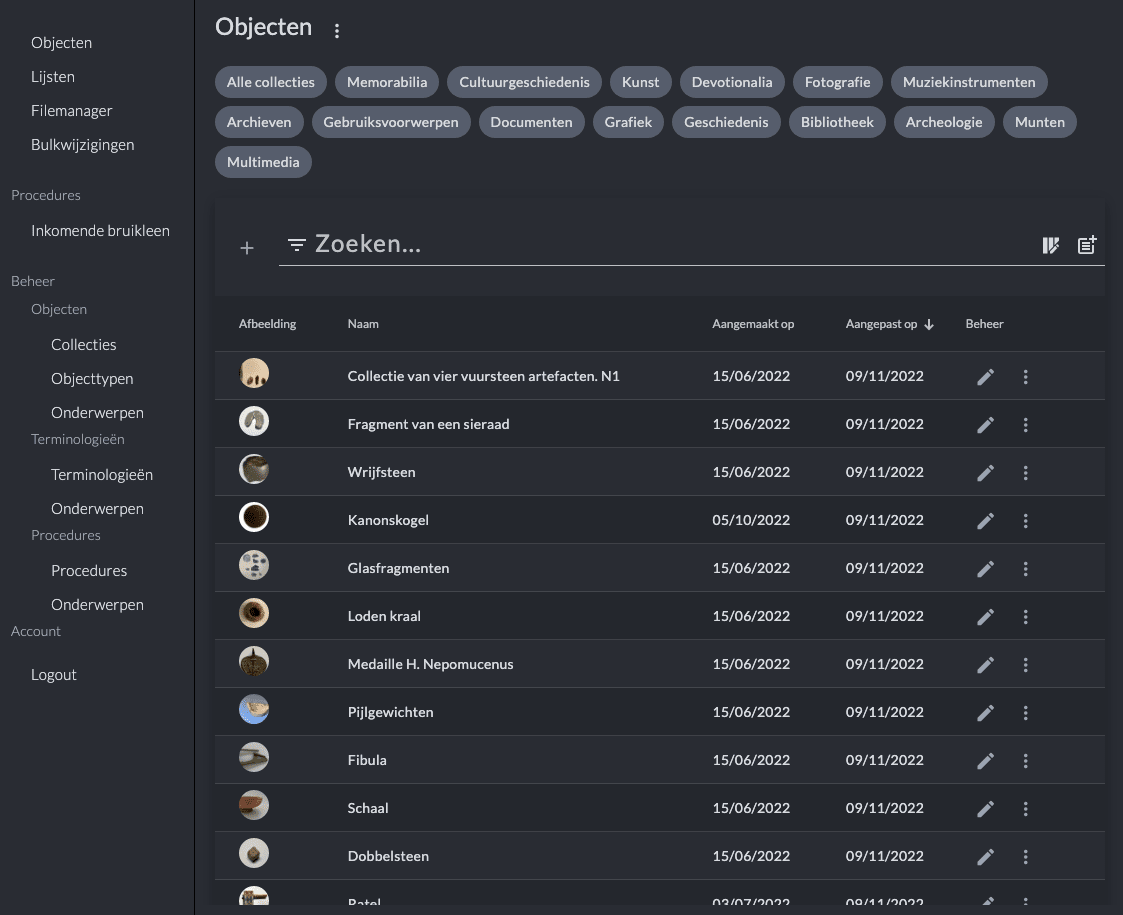
Objects overview page
Go to the 'Objects' page in the menu on the left. At the top you will find the collections you have created. If you click on a name of a collection, all objects belonging to that collection will appear.
The + button allows you to add a new object.
Next to the + button you will find the extended search function, a separate explanation of this follows below. To the right of the search function you will find two buttons. With the first button you can create a dynamic list of the search results that you have searched and/or filtered (See: Generating lists). With the second button you can set the columns that you want to see in the overview and you can set the size of the image in the overview.
Between the + button and the search function you will find a button (clock) where you can view the search history. The search history shows which searches you have done and which columns you have set for them. Each search can be saved as a favorite. This way you can switch from one search to another and the columns you have set for them are also reset. In this way you can easily switch between different interfaces, for example one time an interface that is best suited for managing books and another time you can switch with 1 click to an overview with columns that are best suited for managing paintings.
In the overview you see behind the title of each object or description two buttons, the first button is for editing the object. To the right of that you see three dots with three options behind them:
- Object cloning/duplicating
- Add object to static list
- Remove object
Clone/Duplicate an Object
When you select 'Duplicate object' in the object overview via the three dots behind an object, a popup window opens. Here you can indicate how many objects of the same type you want to duplicate. Then click on 'Clone record', and the new objects are generated with the same content as the original object.
- Autonumber field : If you use an autonumber field, the duplicated objects will automatically be assigned sequential object numbers.
- Manual entry field : If you use a manual entry field, you must assign the object numbers yourself.
The newly created objects can easily be found in the objects overview. Use the column 'Created on' to sort; the new objects appear at the top.
Want to see recently edited objects? Sort by the 'Modified on' column. If this column is not visible, simply add it. Click the three dots to the right of the search function and select 'Set columns'.
Add a new object
Click on the + button to add a new object. Enter a title for the object you want to add. Select the collection(s) you want to add the object to. Select an object type (for example painting, sculpture or book). It is important to know that you cannot change the object type afterwards. If you have selected an incorrect object type, you must re-register the object with the correct object type. This is because the fields differ per object type and fields that have already been filled in cannot be transferred to another object type. 
Manage description or object (object detail page)
Go to the 'Objects' page in the menu on the left. Click on the 'Edit' button behind the name of the object you want to edit. At the top you will find the name of the object followed by the object type (painting, print, musical instrument, etc.).
At the top right you see two buttons, with the help of the first button (eye) you can make the object in question (on the Frontend for visitors) visible to visitors of your website. With the help of the second button you can view a preview of the object in question. To the right of that you can navigate to the next (or previous) object so that you do not have to go back to the overview.
On the left side you will find the subjects with which the object can be managed. The first subject 'Title' is always present by default for each description or each object. Here you can change the title of the description or object. In addition, you can select the collections to which the description or object belongs. You can flexibly set/determine the other subjects yourself (see: Managing object types).
Next to each input field you will find a few buttons on the right side. With the help of the first button you can link a term to what you have entered. You do this by clicking on the button. A screen will open and the system will search all thesauruses in the Term Network of NDE (Network Digital Heritage) for the word in question. After a few seconds you will see in which thesauruses the word in question occurs. By clicking on the name of a thesaurus you will see the matches found. Click on a corresponding term and see which definition belongs to it, which alternative labels, narrower or broader terms belong to it. You will also see the URL that belongs to the term and you can visit the page in question by clicking.
Next to the button with which you can link a term, you will see an icon with an eye. This allows you to determine which data you do and do not want to make public for visitors to your website. You can determine this per (object)data and per description or object.
Finally, behind each field you will see three dots. If you click on this, a 'hidden' menu will open. Via this menu you can duplicate the field in question (unless this is not allowed by the administrator, see 'Manage fields'), change the field type (unless this is not allowed by the administrator, see 'Manage fields') or delete the field.
As soon as you enter something, the data is automatically saved by KLEKSI in case your PC or internet connection fails for whatever reason. Your data is therefore not lost. Please note that the data you enter is also immediately live for the public (unless you have disabled this in advance).
Manage media files
At the top right you can manage the media files such as images, audio files and/or video files that you want to describe or add to the object. By clicking on the + button you can add a new file to the object in question. The file manager/DAM (see: File manager/DAM) opens with all the files that you have already uploaded. Select 1 or more files that you want to add and then click on 'Select file(s)'. The files are then added.
Images
After an image has been added, there are three buttons next to the image. One to edit the image, a button (trash can) to delete the image and a button (horizontal lines) with which the image can be moved (drag and drop) to another position (for multiple images) by dragging it and releasing it at the position where you want the image to be.
Image editing tool
Using the image editing tool you can edit and crop images. Click on 'Edit' for an image that you have added to a description or object, the image editing tool will open. On the left side you see the image with a blue line around it. By dragging this line you can determine which part of the image you want to crop. On the right side you see a preview of the part that you want to crop. You can also rotate an image left or right or flip it horizontally or vertically. After you are done, click on save, a new file is generated from the original file. The original file remains intact in the Filemanager/DAM. The image (copy) that is generated from the original file is automatically converted to the smallest possible file without loss of quality. This saves data traffic while managing your descriptions or objects and the visitors of your website do not have to deal with long waiting times.
If you want to adjust the edited image again, the original image is loaded with the blue lines with coordinates of your previous edit. You can then drag the blue line to another position so that you get a new section of the original file. After you have made changes, a new image is generated again from your last edit. In this way, you can generate multiple images of details for a description or object from 1 image.
Audio and/or video files
KLEKSI automatically generates videos in different bitrates, depending on the source file. What is important to know is that we are flexible in this and are not stuck with standard settings. For example, if you want to upload a 100GB video and you notice that the current bitrate is too high or too low, we can always look together for a solution that better suits your needs. This can mean that we create multiple bitrates, or just a single lower bitrate, depending on the situation and the wish.
Types of video files
We strive to support all common formats you want to upload. If you need a specific format that is not yet supported, we can usually add it easily. Only in the case of very special formats (which may have licensing conditions) may we need to coordinate further.
Different bitrates
We have chosen to convert videos to a DASH stream with two quality levels: high and low quality. In addition, a low quality MP4 file is always offered as a fallback, together with a poster.jpg in maximum resolution and a thumbnail.jpg (256x256 pixels). The resolutions we support are as follows:
- High quality (1080p): 6000 kbps
- Low quality (720p): 3000 kbps
- Low quality (480p): 1000 kbps
- Very low quality (360p): 600 kbps
- Very low quality (240p): 300 kbps
These settings can of course be adjusted depending on the specific requirements. The final choice of resolution depends on the original video resolution. For example, if the original video is smaller than 1080p, we choose 720p (30fps), and if it is smaller than 480p, we use 360p or 240p, whichever fits best (24fps).
The file size of course depends on the video itself, such as the duration and the amount of movement in the images (dynamic scenes require more data than static images). 4K videos are also no problem, but keep in mind that this requires more traffic and storage space.
After you have added an audio or video file, there are two buttons next to the preview. One to remove the file and a button (underscores) with which the file can be moved (drag and drop) to another position (for multiple files) by dragging it and releasing it at the position where you want the file to be.
Frontend Properties
On the management page of an object you will find the 'Frontend properties' on the right side. These relate to data that will be included with the description of the object on the detail page of the frontend for visitors to your website. Here you can enter a subtitle, a description and a location. These fields are not mandatory. KLEKSI automatically converts these fields including the title of the object from text to speech, making your collection accessible to a wider audience. Text-to-speech (TextToSpeech:TTS) increases the reach of your collection and responds to the different needs of different users. Such as low-literates, children and adults with a learning disability or reading disability such as dyslexia and people with impaired vision. But also for all people who simply prefer listening to reading.
Persistent identifier
Under the 'frontend properties' you will find an input field where handle.net is mentioned above. The persistent identifier that belongs to the object is automatically shown here. KLEKSI generates its own persistent identifier per object, but if you use persistent identifiers from the Handle.net system, they are mentioned here.
QR code
Finally, at the bottom right, you will find a QR code. This is automatically generated for you for each object. You can use this QR code to inform visitors about your objects. This could potentially generate an additional revenue model for your museum, association or exhibition. Visitors who scan a QR code are automatically redirected to the page where more information about the object is listed. Place or hang the QR code next to the object and your visitors can retrieve information about the object in question with any smartphone. The QR code can also be used in your depot. Stick the QR code on the rack or on the box containing the object. Scan the code and you will immediately see which object is in the box in question.
- © Copyright KLEKSI - KLEKSI is a product of Sofco
- Privacy policy
- Cookies
- Developed by Sofco